We Build
BigKittyLabs is a Software Design and Development Agency with over 14 years of experience in deploying high-performance mobile and web solutions for businesses of all kinds. Got something in mind?
Industries We’ve Worked With
Healthcare
From counseling, to inventory tracking and billing
AgTech
Owning inhouse solutions such as RedBud Software, our flagship
EdTech
Our solutions range from small schools to giants such as OSU
FinTech
Anything from traditional banking systems to blockchain technology.
Restaurants
Ready to automate? Bring automation to the table.
Automotive
We have more than one import car company under our belt
Services
-
Custom Software Development
-
Custom Software Development
Our team is known to deliver world-class tech solutions by zeroing in on your IT needs and implementing solutions that help to launch and scale your operations to meet your business vision.
-
Mobile App Development
-
Mobile App Development
We specialize in applications for both iOS and Android devices and cross-platform development. We help companies reach their customers through interactive applications that are great to look at and even better to use.
-
Web Development
-
Web
DevelopmentThere is no limit to what can be experienced through a web browser, from web pages, web apps, and eCommerce sites; Our development process knows no limits as well. Our team comprises a tech-savvy engineers with the necessary knowledge to unlock the full potential of your website, no matter the scope.
-
UI/UX Design
-
UI/UX
DesignYour software’s Interface is the first thing that your customer will face and its design will probably be the difference between a conversion or a bounce. Why risk it? Enjoy award winning designs with Big Kitty Labs’ experienced team of designers.

Custom Software Development
Our team is known to deliver world-class tech solutions by zeroing in on your IT needs and implementing solutions that help to launch and scale your operations to meet your business vision.

Mobile App Development
We specialize in applications for both iOS and Android devices and cross-platform development. We help companies reach their customers through interactive applications that are great to look at and even better to use.

Web
Development
There is no limit to what can be experienced through a web browser, from web pages, web apps, and eCommerce sites; Our development process knows no limits as well. Our team comprises a tech-savvy engineers with the necessary knowledge to unlock the full potential of your website, no matter the scope.

UI/UX
Design
Your software’s Interface is the first thing that your customer will face and its design will probably be the difference between a conversion or a bounce. Why risk it? Enjoy award winning designs with Big Kitty Labs’ experienced team of designers.
UI/UX
Design
Your software’s Interface is the first thing that your customer will face and its design will probably be the difference between a conversion or a bounce. Why risk it? Enjoy award winning designs with Big Kitty Labs’ experienced team of designers.

Mobile App Development
We specialize in applications for both iOS and Android devices and cross-platform development. We help companies reach their customers through interactive applications that are great to look at and even better to use.

Web
Development
There is no limit to what can be experienced through a web browser, from web pages, web apps, and eCommerce sites; Our development process knows no limits as well. Our team comprises tech-savvy engineers with the necessary knowledge to unlock the full potential of your website, no matter the scope.

Custom Software Development
Our team is known to deliver world-class tech solutions by zeroing in on your IT needs and implementing solutions that help to launch and scale your operations to meet your business vision.

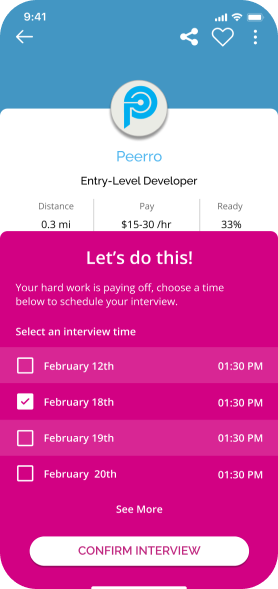
A Job Hunting Platform

Project Description
Peerro helps close the gap between young skilled laborers and companies recruiting employees. This much-needed service gives employment opportunities to 16 to 20-year olds who are seeking jobs but don’t know where to find them.
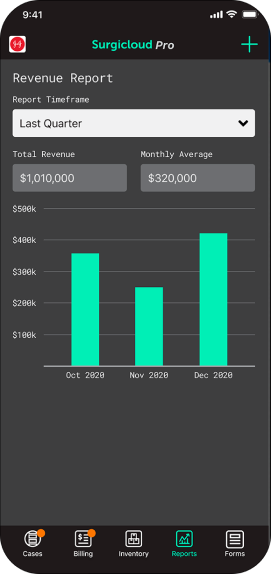
A Medical Inventory Tracking and Billing Platform

Project Description
Surgicloud’s digital platform replaces the paper forms decreasing the time needed to fill out paperwork, allowing reps to focus on providing the best service possible to the surgical team. Surgicloud’s alignment feature ensures that the rep and the surgical team agree about what equipment was used during the procedure, and help in tracking.
A video conference Platform

Project Description
Dish Dish Fun’s Platform allows you to spend a night with friends, wherever they are. Born as a mobile app and web page, their plaform allows you to cook incredible dishes in the most fun way, eat something different daily all while staying safe at home.
A Software Company in Columbus, Ohio
Big Kitty Labs has
Testimonials

Morgan Koth
My experience with Big Kitty Labs was fantastic! The CEO Tushar was a joy to work with, and the team was professional, knowledgeable, and extremely detail-oriented. They provided great ideas to enhance the user experience on both of my apps, Accentus and OptimumU. The project was well-managed, and they communicated with me regularly, ensuring that everything was delivered on time and within budget. I trusted them completely, and they exceeded all of my expectations.
I wholeheartedly recommend Big Kitty Labs to anyone looking for a reliable and trustworthy app development company. They truly know their stuff, and the apps they created for me are truly outstanding!
Founder & CEO of Accentus Health

Micah Mossman
Micah Mossman, PUEO

Rachel Angel
When I first got introduced to Big Kitty Labs – I didn’t have a product. I had a PowerPoint. I was able to get a reliable product through working with them. After about six months, it’s gone from a concept to where it’s being used.”
Rachel Angel, Entrepreneur, Non-profit Owner, Pharmacist, and Founder of Peerro

Michael Rugh
I engaged Big Kitty Labs and my only regret was that I did not hire them years ago. Their personnel are highly skilled and more importantly extremely motivated to provide the customer full satisfaction. And just as important, they are great listeners and truly interested in understanding the workflow processes and talk through suggestions for improvement while not being overbearing. Big Kitty also is great at project management and managed expectations.
Michael Rugh, Managing Partner, iLincs.

Micah Mossman
Micah Mossman, PUEO

Rachel Angel
When I first got introduced to Big Kitty Labs – I didn’t have a product. I had a PowerPoint. I was able to get a reliable product through working with them. After about six months, it’s gone from a concept to where it’s being used.”
Rachel Angel, Entrepreneur, Non-profit Owner, Pharmacist, and Founder of Peerro

Michael Rugh
I engaged Big Kitty Labs and my only regret was that I did not hire them years ago. Their personnel are highly skilled and more importantly extremely motivated to provide the customer full satisfaction. And just as important, they are great listeners and truly interested in understanding the workflow processes and talk through suggestions for improvement while not being overbearing. Big Kitty also is great at project management and managed expectations.
Michael Rugh, Managing Partner, iLincs.
Get in Touch
BigKittyLabs is a Software Design and Development Agency with over 14 years of experience in deploying high-performance mobile and web solutions for businesses of all kinds. Got something in mind?
